

This extension gives you nice feedback in the exact moment of writing. In React you might be informed a bit earlier - still too late

You will be notified in the browser’s console - it’s too late.

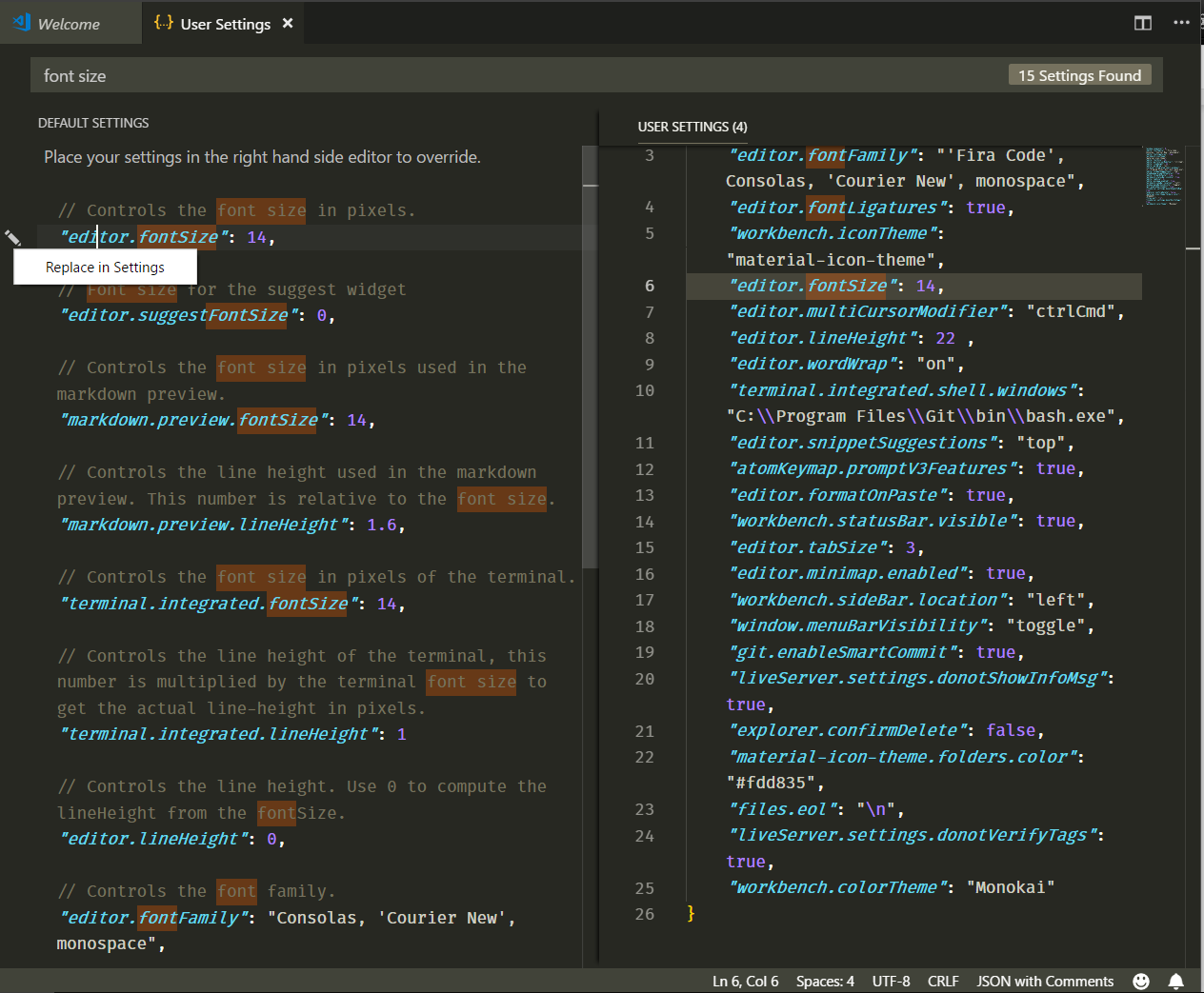
Without configured linter, you can make syntax error and you don’t know it. It is natural to me that when something is underscored red it will not work. I started my career with C# and other strongly typed languages with rich-featured IDEs. Linter is the most important tool while writing JavaScript code. Integrates ESLint JavaScript into VS Code. It is also useful to share with teammates to compare and customise their editors. I have all my extensions and settings stored safely on Github Gist. Shan Khanįirst and the only extension I install after changing workspace (new computer, fresh account, editor reinstall or disk formatting). Synchronize Settings, Snippets, Themes, File Icons, Launch, Keybindings, Workspaces and Extensions Across Multiple Machines Using GitHub Gist. Doesn’t matter what technology you are using! Must have - My top 3 VSCode extensions Settings Sync There is a bunch of general-use extensions that will increase the happiness of your coding time. I’m working as a React Native developer so JavaScript centric section will be the biggest one but not the only one! I would like to share with you the extensions that I have currently installed. Before that, I was using its “bigger brother” - Visual Studio IDE and I was looking for a lighter editor. Juicy list of VSCode Extensions for React Native, JavaScript and general use


 0 kommentar(er)
0 kommentar(er)
